Ionic でのボタンの配置とイベントへの応答
ここでは Ionic のページにボタンを配置して、ボタンのクリックに応答する方法について説明します。
プロジェクトを新規に作るところから、順番に説明します。
まずは、button1 という名前のプロジェクトを blank テンプレートで作成します。
$ ionic start button1 blank --v2 $ cd button1 $ ionic serve
開発サーバーを起動して、ブラウザから確認すると次のようになります。こうなれば環境が正しく設定されています。

ここにボタンを配置する前に、ページのテンプレートを空にします。
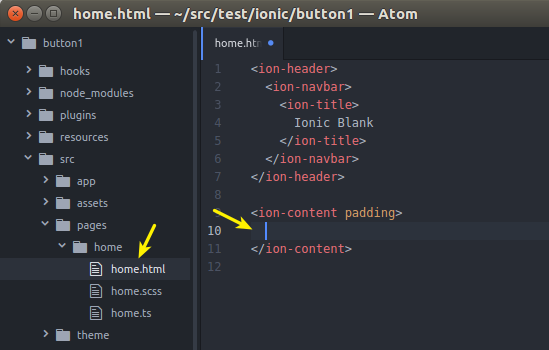
デフォルトのページのテンプレートは src/pages/home/home.html です。 この中の ion-content の中身を消します。

ページが空白になったところで、ここにボタンを置きます。

Ionic のボタン ~ ion-button
Ionic ではボタンには ion-button 属性を設定します。
<ion-header>
<ion-navbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<button ion-button>Button 1</button>
</ion-content>
これだけで、次のように既定のボタンが表示されます。

button タグに様々な属性を設定することで、ボタンの色やサイズを変更することができます。
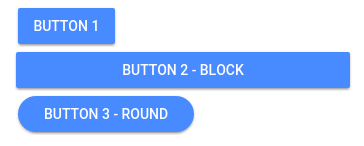
例えば block 属性、round 属性によって、次のようなボタンになります。
<ion-header>
<ion-navbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<button ion-button>Button 1</button>
<button ion-button block>Button 2 - block</button>
<button ion-button round>Button 3 - round</button>
</ion-content>

ハンドラの設定
さて、ボタンのクリックに応答するには、Angular のイベントバインディングを利用します。 Ionic は Angular の上のフレームワークなので、 あやふやなら Angular もみておいてください。
テンプレートでイベントバインディングで click イベントと onClick をバインドします。
<ion-header>
<ion-navbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<button ion-button (click)="onClick()">Button 1</button>
</ion-content>
home.ts にて onClick 関数を実装します。
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) {
}
onClick(){
console.log("Button 1 Clicked!");
}
}
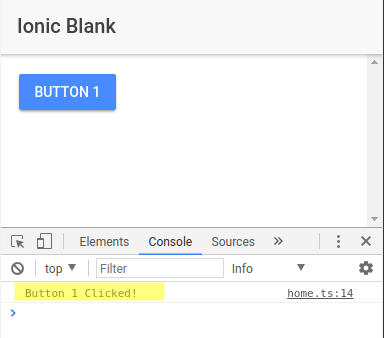
この結果、ボタンをクリックすることで確かにコンソールにログが出力されました。

以上で Ionic でボタンを配置して、ボタンのクリックイベントに応答する基本的な方法について説明しました。
