フォントの利用
Ionic でアプリケーションを開発する動機の一つは、Web の表現力を利用する点も大きいでしょう。
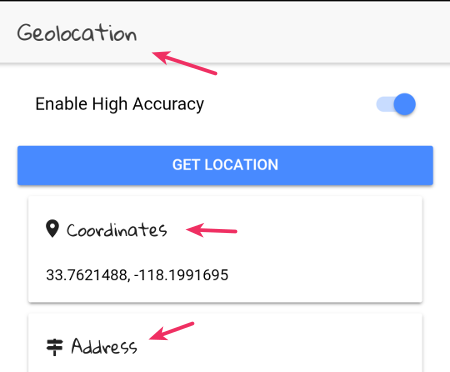
例えば次のスクリーンショットでは矢印で指した場所で、Gloria Hallelujah というフォントを利用しています。

このようにカスタムのフォントを取り込む方法を示します。
まず、必要なフォントをダウンロードします。ここでは前述の Gloria Hallelujah をダウンロードしてきました。 TrueType フォントでファイル名は GloriaHallelujah.ttf でした。
これを src/assets 以下に保存します。ここでは fonts という名前のフォルダ以下に保存しました。

さて、これだけで準備は完了です。
フォントはビルド時に自動的に www/assets 以下にコピーされます。 また、scss もビルドされ www/build 内の css ファイルにマージされます。
このため実行時には ../assets として CSS からフォントへパスをたどることができます。
上の例では src/pages/home/home.html でフォントを使用していますが、 そのスタイルシート home.scss にて次のように記述しています。
@font-face {
font-family: 'GloriaHallelujah';
src: url('../assets/fonts/GloriaHallelujah.ttf');
}
page-home {
ion-title,
ion-card-header {
font-family: 'GloriaHallelujah';
}
}
SCSS を利用すると簡便に CSS が記述できていいですね。
