次のページにパラメータを渡す方法
「次のページに遷移する方法」では、あるページから次のページへ遷移する方法を紹介しました。
ここでは、その時にパラメータを渡す方法、及び、遷移先のページでそのパラメータを受け取る方法を示します。
「次のページに遷移する方法」では、home ページから NextPage へ移動するには、 次のように NavController オブジェクトの push メソッドを呼びました。
onClick(){
this.navCtrl.push(NextPage);
}
このときに、例えば次のようにしてパラメータを追加することができます。
onClick(){
this.navCtrl.push(NextPage,
{
firstName: 'Hanako',
lastName: 'Yamada'
});
}
受け取る側では DI で受け取る NavParams オブジェクトから、パラメータ名を指定して取得できます。
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
@IonicPage()
@Component({
selector: 'page-next-page',
templateUrl: 'next-page.html',
})
export class NextPage {
firstName: string;
lastName: string;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.firstName = navParams.get("firstName");
this.lastName = navParams.get("lastName");
}
}
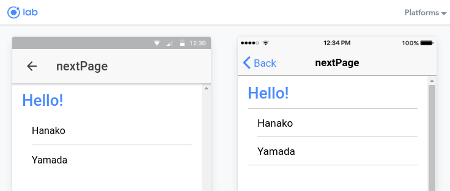
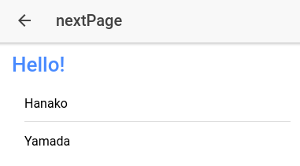
確かに受け取ったかテンプレートに表示します。
<ion-header>
<ion-navbar>
<ion-title>nextPage</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<h1 ion-text color="primary">Hello!</h1>
<ion-list>
<ion-item>{{firstName}}</ion-item>
<ion-item>{{lastName}}</ion-item>
</ion-list>
</ion-content>

以上で確かにページ間でパラメータを渡せたことが確認できました。
ionic serve --lab とすると、次のように iOS、Android など異なるプラットフォームの画面を同時に確認することが可能です。