クイックスタート
ここでは Ionic 2 を少し動かしてみましょう。
まずは Ionic 2 をインストールしている必要がありますので、まだの人は「Ionic 2 の環境設定」から始めてください。
それでははじめましょう。
ここでは Ubuntu (16.04 LTS) を用いています。作業ディレクトリは ~/src/test/ionic としています。
次のコマンドで "helloworld" という名前のプロジェクトを作成します。
$ ionic start helloworld --v2
これで helloworld という名前のサブディレクトリが作成されたはずです。
helloworld に移動します。
$ cd helloworld
ここで次のコマンドを実行することで、開発サーバーが起動します。
$ ionic serve
ちなみに、コマンドは少し時間がかかりますが、次のところで全く先に進まずハングアップしてしまう場合があるようです。
$ ionic serve
> ionic-hello-world@ ionic:serve /home/user1/src/test/ionic/helloworld
> ionic-app-scripts serve "--v2" "--address" "0.0.0.0" "--port" "8100" "--livereload-port" "35729"
(何分待ってもこの先進まない)
この場合 ionic-app-script (mode_modules/@ionic/app-scripts/bin) の最初の行が次のようになっていたら、 オプション --max_old_space_size を削除することで起動しました。
#!/usr/bin/env node--max_old_space_size=2048
この方法が常に有効なのかどうかはわかりませんが、事例紹介までに。
成功すると次のように表示され、開発サーバーがポート 8100 番で起動したことがわかります。
$ ionic serve > ionic-hello-world@ ionic:serve /home/user1/src/test/ionic/helloworld > ionic-app-scripts serve "--v2" "--address" "0.0.0.0" "--port" "8100" "--livereload-port" "35729" [02:01:30] ionic-app-scripts 1.2.2 [02:01:30] watch started ... ... [02:01:40] build dev finished in 10.53 s [02:01:40] watch ready in 10.62 s [02:01:40] dev server running: http://localhost:8100/ [02:01:41] lint finished in 1.35 s
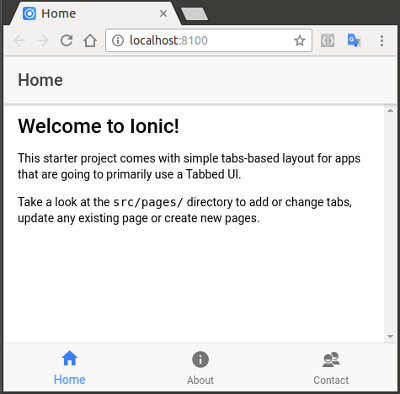
ブラウザを起動して http://localhost:8100/ を要求すると次のように表示されるはずです。

Android 端末で起動
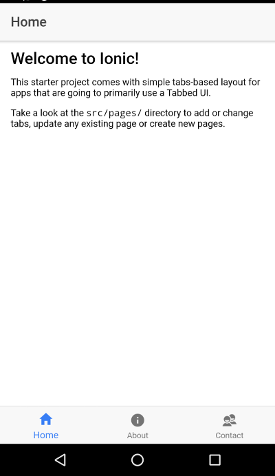
それでは、これを実際の Android 端末で起動してみましょう。
次のコマンドで android プラットフォームを追加します。
$ cordova platform add android
これは Ionic のコマンドではなく、cordova のコマンドですね。
続いて次のコマンドで、Android デバイスにアプリがインストールされ起動します。

ただし、端末にインストールするまでには Cordova の設定が必要です。いきなりやってもたぶんうまく起動しません。
Apache Cordova 入門の「Apache Cordova の環境設定」などを参考にしつつ、 Ionic 無しで、Cordova のコマンドだけでもちゃんと起動できることを確認してください。
環境変数の設定とか、Ubuntu であれば USB 接続の設定等が必要です。
ひとたび、環境設定が確認できれば Ionic run で簡単に起動できます。
