ストレージの利用
Storage プラグイン (cordova-sqlite-storage) を利用することで、キー・バリューペアを簡単に保存と読み出しを行うことが可能となります。
ストレージのエンジン (ドライバー) としては、スマートフォン上で実行する場合は SQLite を優先的に利用し、 Web のコンテキストでは IndexedDB、WebSQL、localstorage の順で利用します。
早速実際に動かしながら、インストール手順及び利用方法を説明します。
cordova-sqlite-storage プラグインは次の手順でインストールします。
$ cordova plugin add cordova-sqlite-storage --save $ npm install --save @ionic/storage
ルートモジュールに IonicStorageModule をインポートします。
...
import { IonicStorageModule } from '@ionic/storage';
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
BrowserModule,
IonicStorageModule.forRoot(),
IonicModule.forRoot(MyApp)
],
...
})
export class AppModule {}
ここで作る画面は次の通り。ストレージに書き込むきっかけとなるボタンと、読み込みボタン。それと、入力ラインがあります。

src/pages/home/html.html は次の通り。
<ion-content padding>
<button ion-button block (click)="onSetClick()">Set</button>
<button ion-button block (click)="onGetClick()">Get</button>
<ion-input type="text" [(ngModel)]="text1" id="text1"></ion-input>
</ion-content>
Set ボタンを押すとストレージのキー key1 に入力ラインの文字を書き込み、Get ボタンを押すとストレージのキー key1 から 値を読み込み入力ラインに書き戻します。
src/pages/home/home.ts は次の通り。
import { Component, OnInit } from '@angular/core';
import { Storage } from '@ionic/storage';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage implements OnInit {
text1: string;
constructor(public storage: Storage) {}
ngOnInit(){
this.text1 = 'Hello!';
}
onSetClick(){
console.log('onSetClick() called ' + this.text1);
this.storage.set('key1', this.text1);
}
onGetClick(){
console.log('onGetClick() called');
this.storage.get('key1')
.then((t)=>{
this.text1 = t;
})
.catch((err)=>{
this.text1 = `Error ${err}`;
});
}
}
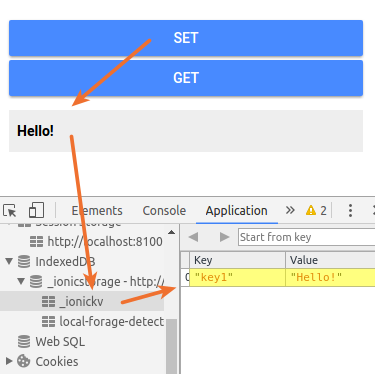
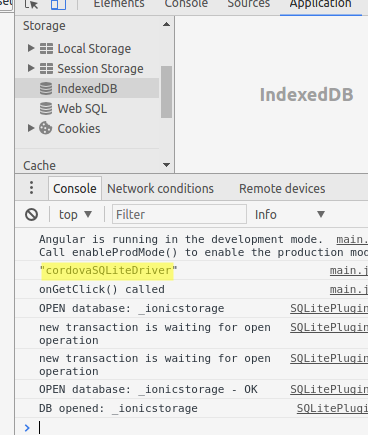
ブラウザで実行すると次のように IndexedDB 以下に保存されたことがわかります。

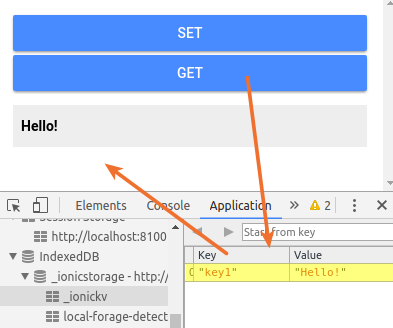
読み込み時は次の流れです。

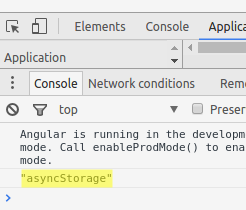
尚、Storage の driver プロパティで現在利用しているストレジドライバーを表示できます。 そこで、次のようにしてコンソールにドライバを書き出してみます。
constructor(public storage: Storage) {
this.storage.ready().then(()=>{
console.log(JSON.stringify(this.storage.driver));
});
}
Linux 上の Chrome ブラウザ では、"asyncStorage" と表示されました。

一方 Android 上では "cordovaSQLiteDriver" と表示されました。

利用可能な場合に SQLite が利用されたことがわかりますね。
