バーコードスキャナプラグインの利用
ここではバーコードスキャナ (Barcode Scanner) プラグインを利用して、バーコードや QR コードをスキャンするアプリケーションを作ります。
バーコード・プラグインを用いると、次のようなスキャン画面をもつスキャナが簡単に作成できます。

2017年4月現在、Android 及び iOS 向け両方にサポートされているフォーマットは QR_CODE、DATA_MATRIX、UPC_E、UPC_A、EAN_8、EAN_13、CODE_128、CODE_39、ITF の9種類です。詳しくはプラグインのページをみてください。
バーコードスキャナの利用
まずはアプリケーションのプロジェクトをスタートします。
プロジェクト名は任意ですがここでは scan1、プロジェクトテンプレートは blank、Ionic バージョン 2 を指定 (--v2 オプション指定) して開始します。
$ ionic start scan1 blank --v2
プロジェクトフォルダに移動して、プラットフォームとしてアンドロイドを追加します。
$ cd scan1 $ ionic platform add android
プラグインの追加
プラグインは Cordova (Phonegap) のバーコードスキャナプラグインを使います。 次のコマンドでスキャナをインストールします。
$ ionic plugin add phonegap-plugin-barcodescanner $ npm install --save @ionic-native/barcode-scanner
npm install --save で package.json が更新されます。
スキャンページを追加
スキャンを実行するページを追加します。名前は scanPage とします。
$ ionic g page scanPage
命名規則
Ionic では通常クラス名はキャメルケース、ファイル名・CSS クラス名はケバブケースになります。
キャメルケースは文字の区切りを、先頭文字以外を大文字にして繋げる形式。キャメルは「ラクダ」の意味で、 ラクダのコブのように所々大きく書きます。例えば、eat that frog は eatThatFrog となります。
ちなみに先頭文字も大文字になると、パスカルケースと言って区別されます。 パスカルケースでは eat that frog は EatThatFrog 。MS 系のコードを書くときはパスカルケースが多いです。
ケバブケースは、ハイフンで繋げる呼び名です。比較的最近出てきた言葉ですね。ちなみに、ケバブは「串焼き」の意味です。 eat that frog は eat-that-frog になります。
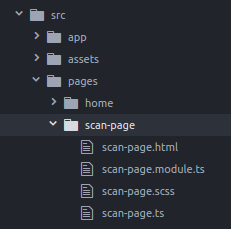
この結果、src/pages 以下に scan-page というフォルダが作成されます。

ページテンプレート (src/pages/scan-page/scan-page.html) は次の通り。
<ion-header>
<ion-navbar>
<ion-title>Barcode Scanner Sample</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<button ion-button (click)="scan()">Scan</button>
<button ion-button (click)="clear()">Clear</button>
<div class="scan-result">{{scannedText}}</div>
<div>{{format}}</div>
</ion-content>
スキャナページのコード (src/pages/scan-page/scan-page.ts) は次の通り。
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
import { BarcodeScanner } from '@ionic-native/barcode-scanner';
@IonicPage()
@Component({
selector: 'page-scan-page',
templateUrl: 'scan-page.html',
styles: [`
.scan-result{
background-color:#eee;
padding:1em;
font-size:2em;
}
`],
providers: [ BarcodeScanner ]
})
export class ScanPage {
scannedText: string;
format: string;
constructor(
public barcodeScanner: BarcodeScanner,
public navCtrl: NavController,
public navParams: NavParams,
) {}
ionViewDidLoad() {
console.log('ionViewDidLoad ScanPage');
}
scan(){
this.barcodeScanner.scan()
.then((barcodeData)=>{
if(barcodeData.cancelled){
this.setValues("", "(cancelled)");
}
else{
this.setValues(
barcodeData.text || '???',
barcodeData.format || '???'
);
}
})
.catch((err)=>{
this.setValues(`Error ${err}`, "");
});
}
clear(){
this.setValues("", "");
}
setValues(s, f){
this.scannedText = s;
this.format = f;
}
}
BarcodeScanner をプロバイダとして取り込むことで、コンストラクタでスキャナのオブジェクトが取得できます。
Scan ボタンを押したときのハンドラ scan() では、BarcodeScanner の scan メソッドを呼び出します。
scan メソッドは any の Promise を返しますが、基本的にこれはバーコードデータになります。(プラグインのドキュメントを参照してください) スキャンを取り消したときは cancelled のフラグが立ちます。 それが立っていなければ、スキャンが正常に行われたはずで、結果は .text プロパティに入ります。 フォーマットの種類は format プロパティにセットされます。
それ以外のあらゆるエラーは catch で処理しています。
scan-page.module.ts は次の通り。
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { ScanPage } from './scan-page';
@NgModule({
declarations: [
ScanPage,
],
imports: [
IonicPageModule.forChild(ScanPage),
],
exports: [
ScanPage
]
})
export class ScanPageModule {}
ionic g page コマンドでページを追加すると、forChild の呼び出しでエラーが発生する場合があります。IonicModule.forChild ではなく、 IonicPageModule.forChild とすることで動作します。
ルートモジュールへの取り込み
src/app/app.module.ts に上記モジュールを取り込みます。
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { ScanPageModule } from '../pages/scan-page/scan-page.module';
@NgModule({
declarations: [
MyApp,
HomePage,
],
imports: [
BrowserModule,
ScanPageModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage,
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
Home ページの編集
スキャンページを呼び出すページを作成します。
src/pages/home/home.html は次の通り。
<ion-header>
<ion-navbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-list>
<button
ion-item
(click)="goPage('scan')">Scanner</button>
</ion-list>
</ion-content>
src/pages/home/home.ts は次の通り。
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { ScanPage } from '../scan-page/scan-page';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) {}
goPage(pageName: string){
switch(pageName){
case 'scan':
this.navCtrl.push(ScanPage);
break;
}
}
}
以上でコードは終了です。早速動かしてみましょう。
動作試験
Android 端末を接続し、次のコマンドを実行すると端末上にてプログラムが起動するはずです。
$ ionic run android
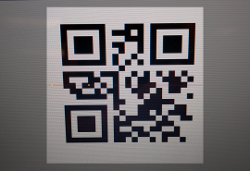
こちらの QR コードのサンプルを使います。

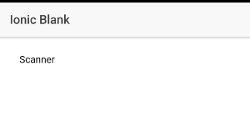
アプリケーションを起動すると、ホーム画面が表示されます。

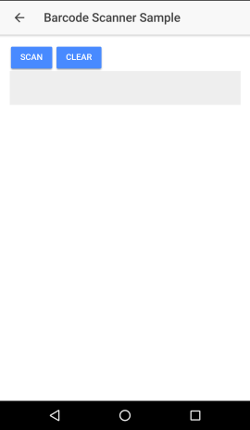
Scanner を押すとスキャナ画面に移動します。

Scan ボタンを押すと、バーコードスキャナが起動して、キャプチャを試みます。

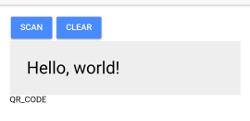
キャプチャ出来ると元の画面に戻り、キャプチャ内容を表示します。

QR コード以外にも次のようなバーコードもスキャン可能です。

以上でバーコードスキャナプラグインの利用方法を説明しました。
